Categoria: Site

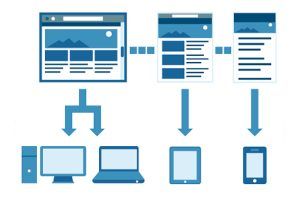
Resoluções de Imagens
Veja uma forma simples de atender a todos os perfis de usuários e evitar a perda de acessos por problemas com resoluções de imagens.

Salve os Dados do Formulário
Evite que o usuário perca seus dados quando fica offline durante o preenchimento de um formulário em seu site. Salve as informações em seu navegador.

Padrão SVG
Diminua o tempo de carregamento das imagens do seu site utilizando o padrão SVG, uma tecnologia simples de implementar e bastante funcional.

Formulários do HTML5
Os formulários do HTML5 têm um conjunto de tipos de campos de formulários que ajudam a melhorar a experiência do usuário em seu site.

Use os Padrões de Interface
Nem sempre é interessante inovar em desenvolvimento. Utilize os padrões de interface que o usuário já está acostumado e priorize a funcionalidade do site.

Decisão baseada em números do Analytics
Manutenção constante faz com que um mesmo site te proporcione bons resultados por anos. Tome melhores decisões com base nos números do Analytics.

Sobre escolha de tecnologia
Envolva seu desenvolvedor no processo de escolha da tecnologia utilizada para obter os melhores resultados em seu site ou sistema.
Acelere os processos de negócios de sua empresa.
Entre em Contato
UX – O usuário como centro das atenções na criação de projetos web
Pensar na UX é colocar o usuário final como centro para todas as decisões no desenvolvimento de um projeto web.

Acessibilidade é para todos
Os sites e sistemas web deveriam oferecer acessibilidade ao maior número de pessoas e na maior quantidade de situações possível.

Problemas de usabilidade em sites que deixam os consumidores furiosos
Saiba como evitar os problemas de usabilidade mais comuns em sites e cative seus clientes.

Teste seu site a cada quatro semanas
Testes simples e rápidos são peças-chave para você detectar erros e problemas que podem estar derrubando os resultados do seu site.

Programar vai muito além de escrever códigos
Códigos em si apenas expressam a solução de um problema, por isso, entenda o negócio do cliente antes de começar a escrever.

Desafios da Nova Web
Front-end rico, layout responsivo, HTML5, coisas como aplicações offline, controle de caching etc. E os arquitetos de informação? E os designers?

Por que flat?
Além de hoje ser uma moda, a tendência de layouts flat e minimalistas reflete características da própria web.