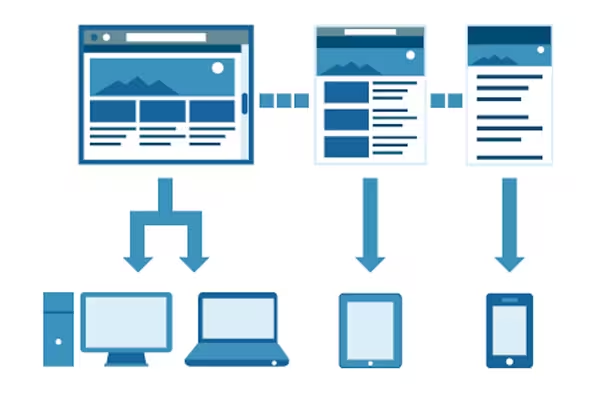
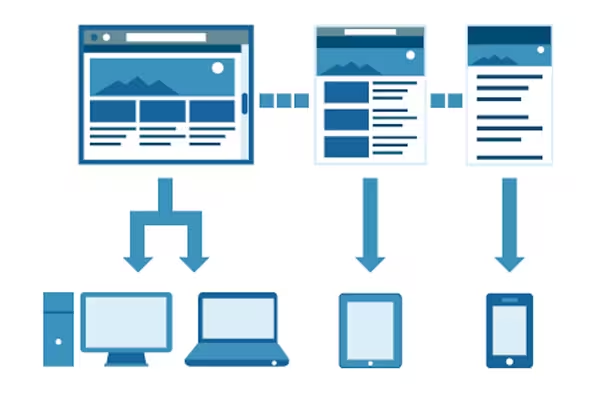
Diante de tantas opções de telas e de formas de acesso à internet, tornou-se um desafio disponibilizar um site que atenda às necessidades de todo perfil de usuário. O vídeo abaixo explica o que acontece nessas situações e apresenta uma dica muito simples sobre resoluções de imagens para resolver esse problema:
https://www.youtube.com/watch?v=m7j1xhIzLiw
A questão é que para atender ao usuário que acessa o seu site de uma tela full HD, é necessário ter imagens grandes e com alta qualidade. Já para quem acessa do celular, a preocupação maior é com o carregamento. Neste caso, se a imagem for muito grande e pesada, o usuário mobile vai ter dificuldade para abrir com a internet 3G, por exemplo, e nem chegará a visualizar o seu conteúdo.
Viabilize a Escolha das Resoluções de Imagens
Você pode estar se perguntando, então: como atender públicos com perfis de acesso tão diferentes, em um mesmo site, se as imagens são as mesmas? É aí que está o segredo: Existe uma solução no HTML5, muito fácil de implementar, que permite que o usuário escolha a qualidade da imagem conforme a sua necessidade de acesso. Trata-se de um argumento que você pode inserir a qualquer momento nas tags das imagens apontando para as resoluções de imagens.
Essa é uma solução fundamental para quem não quer perder acessos por causa dessas diferenças de perfis de usuários e, por isso, busca maneiras práticas de disponibilizar imagens que funcionam bem em qualquer dispositivo. Portanto, assista ao vídeo e confira essa dica:
QUERO ASSISTIR AO VÍDEO
Por Joana Kerr