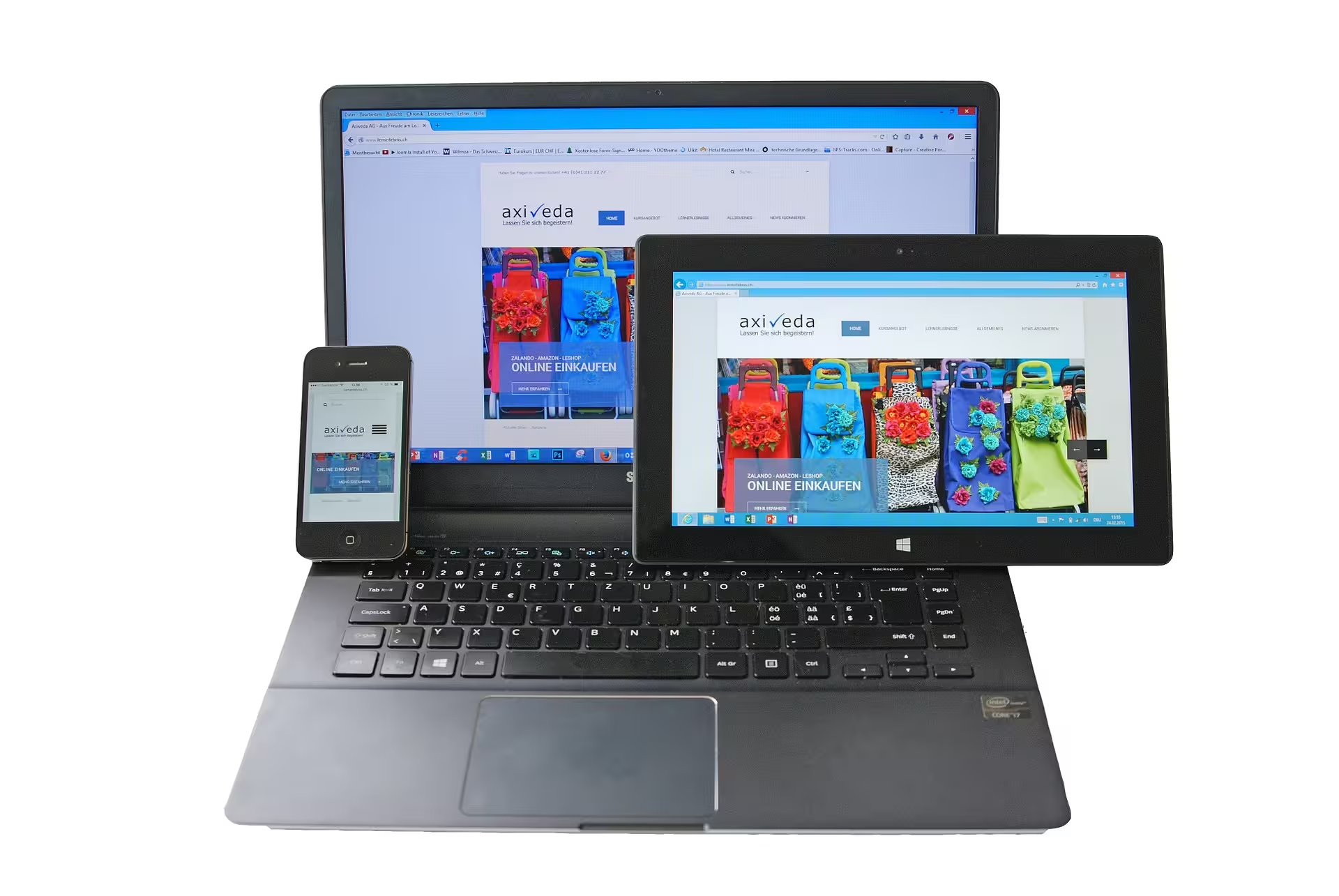
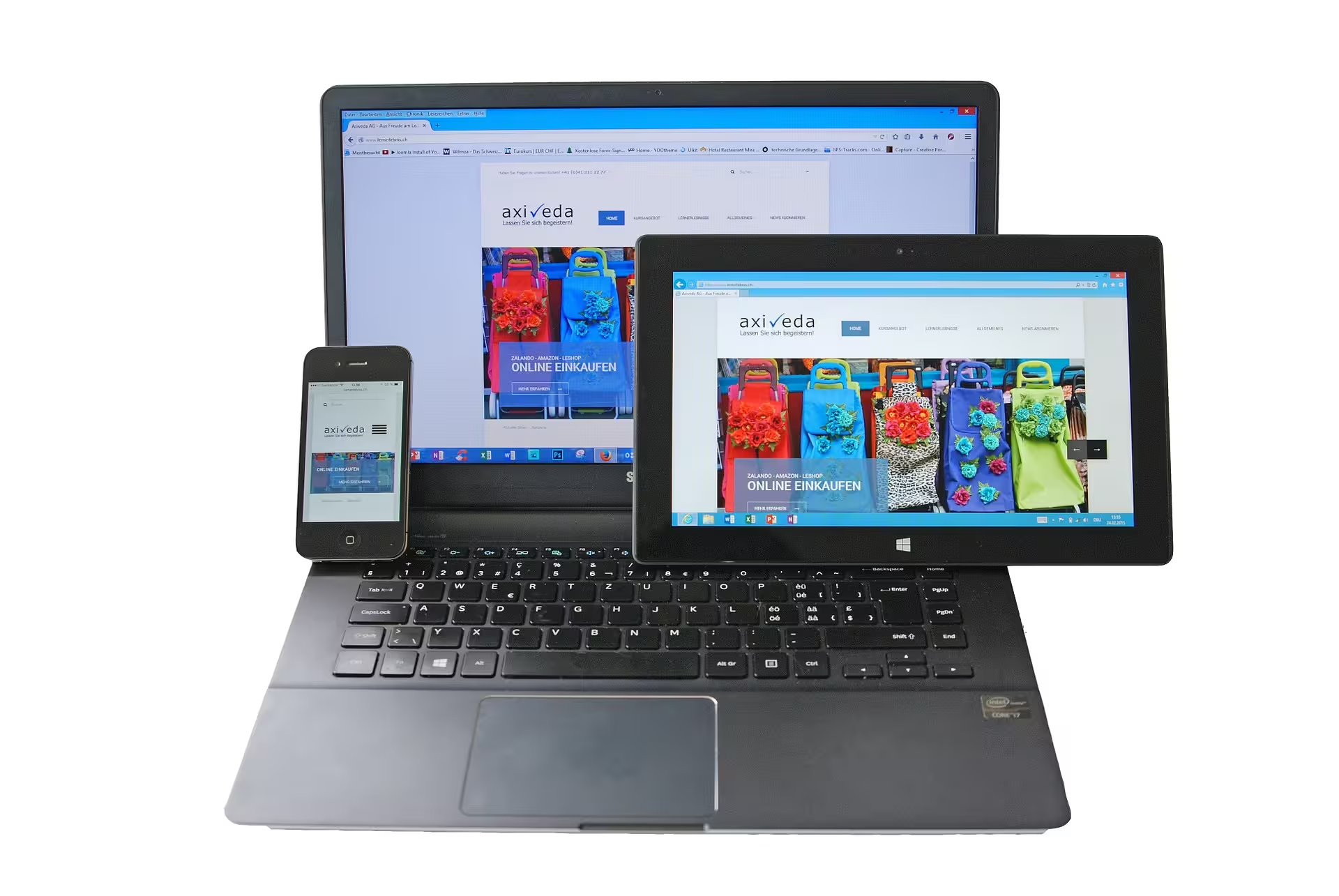
Hoje em dia não se pode mais construir um site sem pensar em sua visualização em dispositivos móveis, visto que tem aumentado significativamente o número de internautas acessando a internet de smartphones, tablets e afins. São possíveis compradores de seus produtos ou serviços, que buscam informações e soluções práticas que estejam ao alcance de suas mãos. Se o site for difícil de navegar ou se as informações estiverem comprimidas na tela do celular, sendo necessário dar zoom e arrastar o texto o tempo todo para ler, certamente esse usuário desistirá do seu conteúdo e procurará uma empresa que lhe proporcione uma experiência melhor ao acessar o site de seu aparelho.
Site responsivo x mobile x convencional
Todo site pode ser acessado de dispositivos móveis, independentemente de ser responsivo, mobile ou convencional. A diferença está na forma como as informações aparecem nesses aparelhos. Um site convencional mantém o seu formato, ainda que o conteúdo não caiba na tela, obrigando o usuário a utilizar o zoom para conseguir visualizar o que deseja. Já um site programado para funcionar em celulares tem o seu conteúdo ajustado a essas telas.
Tanto o site responsivo quanto o mobile utilizam a mesma tecnologia e proporcionam ao usuário uma boa navegabilidade em dispositivos móveis. O que diferencia as duas opções é que o site responsivo é programado para se adaptar a qualquer tamanho de tela e o site mobile é construído separadamente, só para dispositivos móveis (neste caso é mantida a versão convencional para desktop).
Se você quiser fazer o teste para saber se o site é responsivo ou mobile, compare a versão do computador com a do celular e veja se há diferença no layout e nas funções. Se for diferente é porque o site tem versão mobile. Um exemplo é o site do
Facebook, que tem uma versão especialmente desenvolvida para dispositivos móveis.

Versão Desktop

Versão Mobile
Você também pode testar do computador, reduzindo a tela pela lateral para ver como as informações se comportam. Se os dizeres e as imagens mudarem de lugar, ajustando-se ao tamanho da tela, é porque trata-se de um site responsivo. Mas se o conteúdo permanecer estático, deixando parte do texto escondido, então é um site convencional, que pode ou não ter versão mobile.

Site Convencional

Site Responsivo
Qual é a melhor opção?
Na maioria das vezes o site responsivo é a melhor opção. Entretanto, essa escolha deve estar atrelada ao propósito da empresa. Se o objetivo for tornar o site navegável em computadores e em dispositivos móveis, sem precisar mudar a cara do site na versão móvel, então o responsivo é o ideal. Agora, se você precisar fazer uma versão exclusiva para dispositivos móveis, com botões e layout diferentes, em conformidade com a estratégia da sua empresa, você pode escolher a versão mobile. Lembrando que neste caso você precisará desenvolver dois sites (a versão convencional e a mobile), bem como fazer uma dupla atualização, quando necessário.
Como mudar o meu site convencional?
Se você já tem um site e deseja torná-lo navegável em dispositivos móveis, você pode abrir mão do site antigo e construir um novo, que seja responsivo, ou manter o convencional e desenvolver uma versão mobile. Embora muitas pessoas, nessa situação, pensem em fazer uma versão mobile, pois já têm a convencional pronta, recomendamos a construção do site responsivo, pois, além do custo ser o mesmo que o da construção de uma versão mobile, essa opção lhe proporcionará um menor gasto com manutenção (as atualizações futuras serão feitas em apenas uma versão).
A Visie desenvolve sites responsivos e mobile e trabalha sempre alinhada com a proposta das empresas que atende, portanto se você quiser esclarecer dúvidas ou precisar de auxílio para construir o seu site,
entre em contato conosco.
Por Joana Kerr